ブログ

いつもご覧いただきありがとうございます。
福岡のホームページ制作レモン代表の宇尾です。
私たちがなにかものを見たり、読んだりするとき、ある一連の動き・パターンに沿って視線を動かしているって知っていましたか?
それらは無意識に行っていることがほとんどですが、今回はその視線誘導を使った効果的なレイアウトのテクニックをご紹介いたします。
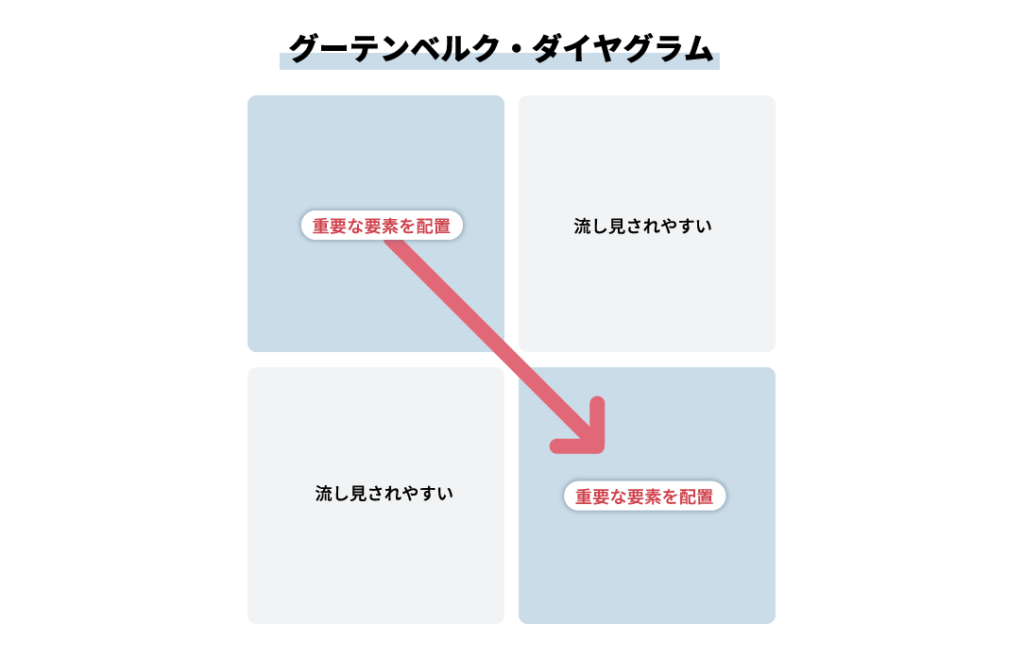
グーテンベルク・ダイヤグラムとは、同じ種類の情報が均一に配置されている場合の視線の動きを言います。

この図のように情報が均一に配置している場合、人の視線は左上から右下方向へ移動するという特性があります。
なので重要な要素をこの視線上に配置することで見てもらいやすくなり、また記憶にも残りやすくなります。
特に人は最後に見たものをもっとも鮮明に記憶するので、コンバージョン(成果)につながる要素を右下領域に配置すると効果的です。
例えばお問い合わせボタンなどを配置。
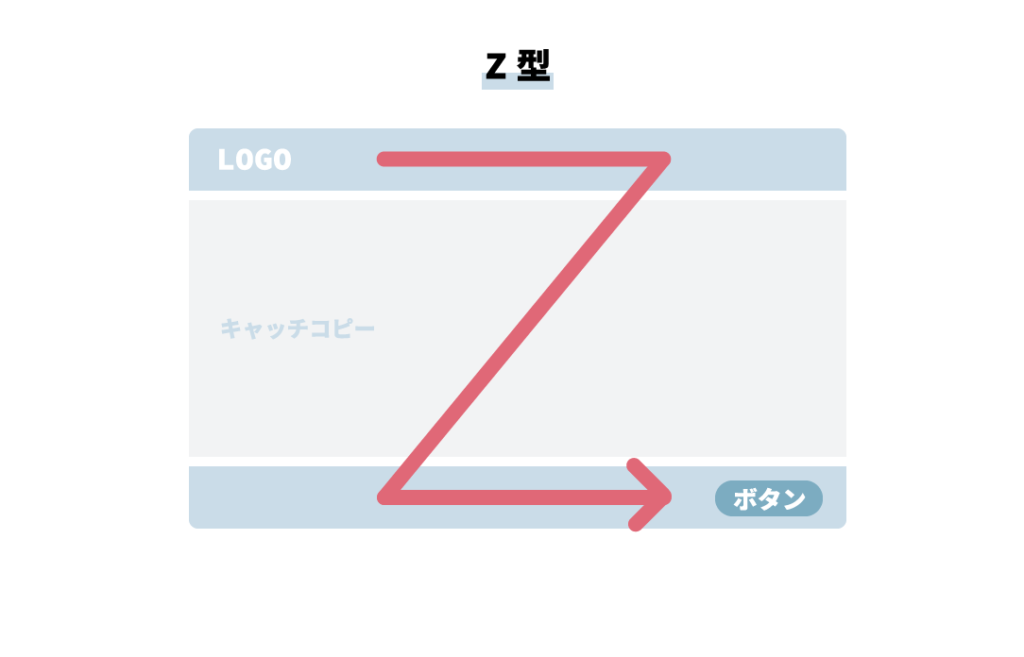
Z型はアルファベットのZの字に沿って視線移動するイメージになります。

Z型はホームページに最も多い視線の動きとされており、グーテンベルク・ダイヤグラム同様、最終的に視線の止まる右下にコンバージョンボタンを配置すると効果的です。
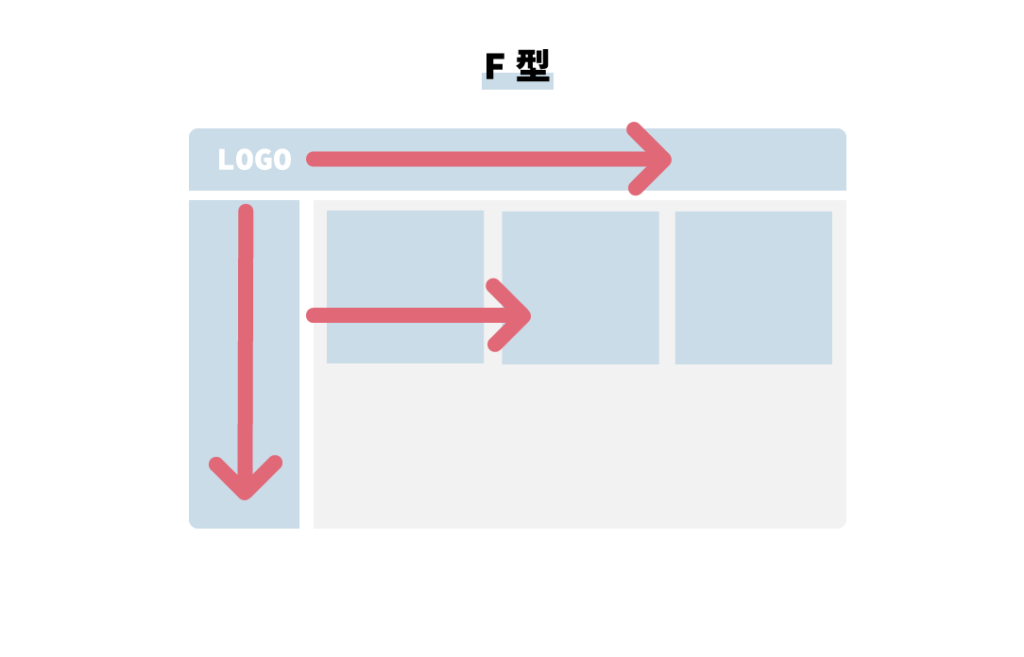
F型もZ型同様アルファベットのFの字に視線移動するイメージになります。

特に2カラムのECサイトや、テキストの多いブログやリスト形式、TwitterなどのSNSで見られる動きになります。F型は下にいくほど読み飛ばされる可能性が高くなることから、重要な要素はなるべく上段に配置し、文字やオブジェクト(物)を工夫する必要があります。
例えばブログなどの場合、見出し(タイトル)を興味を惹きつける文言にすることで読んでもらいやすくなります。
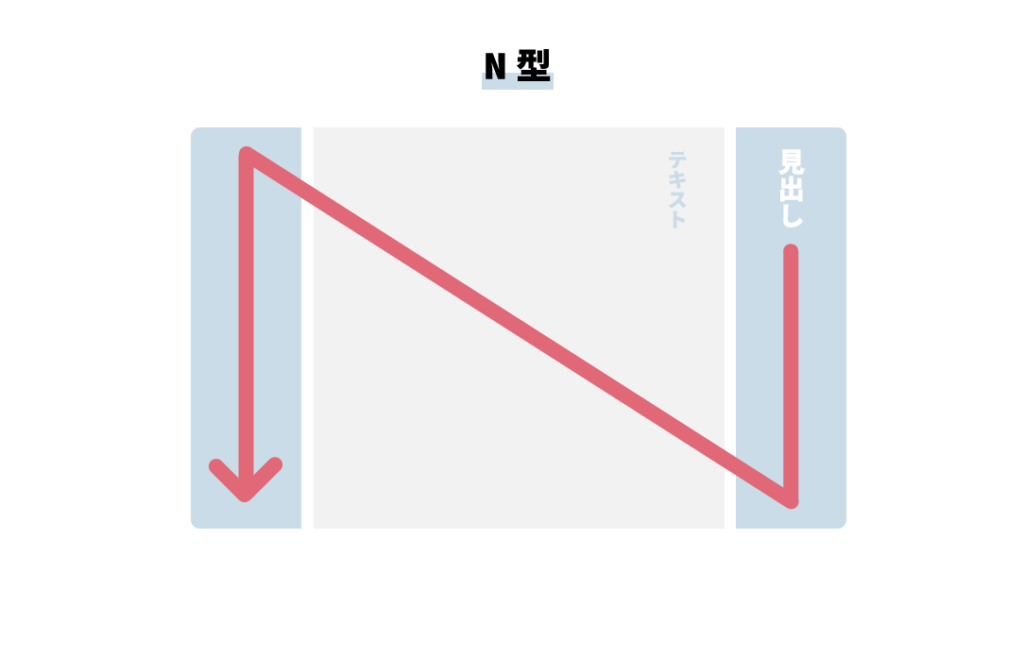
N型はアルファベットのNの字に視線移動するイメージになります。

新聞や小説など、日本特有の縦組みの文字での視線の動きになります。
ホームページにおいても「和」を強調したレイアウトの場合、縦組みを採用することがあります。その際は右上を起点として要素を配置することで閲覧の際の読みやすさにつなげることができます。
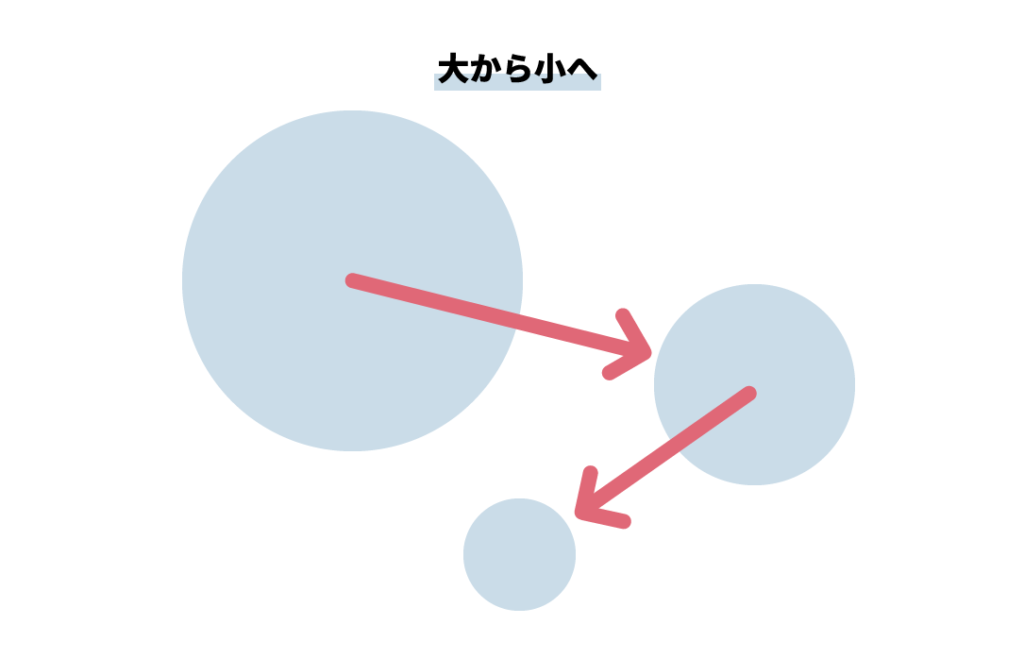
大から小へとはどういうことかと言うと、人はまず要素の大きいものに視線がいき、その後に小さい要素へ視線がいくという特性があります。

特に見せたい(伝えたい)文字やオブジェクト(物)を大きくすることで、見る人の注意を最初に惹きつけることが可能です。
情報量が多い場面では大小のメリハリをつけることで、人の視線を誘導することができ、結果見やすさにもつなげることができます。
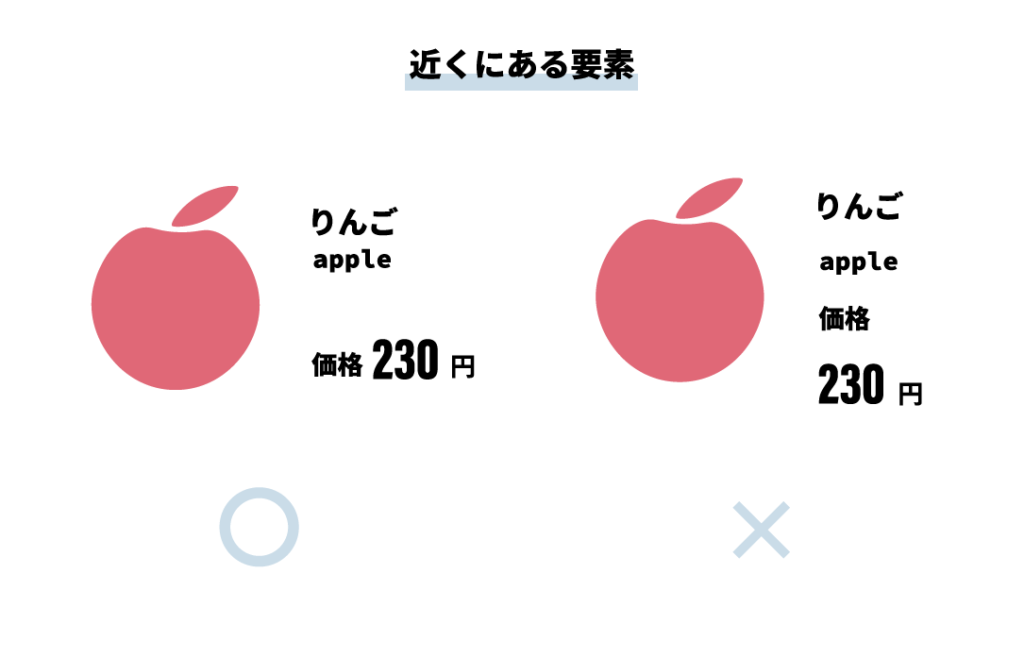
人の視線は近くにある要素同士を無意識に見てしまうという性質があります。
なのでよく使われる手法として、関連する要素はなるべく隣接させ、グループ化することでその関連性を強めることができます。

関連する要素同士をグループ化すると、「まとまり良く見える」「情報が伝わりやすい」など副次効果もあるので是非活用したいテクニックです。
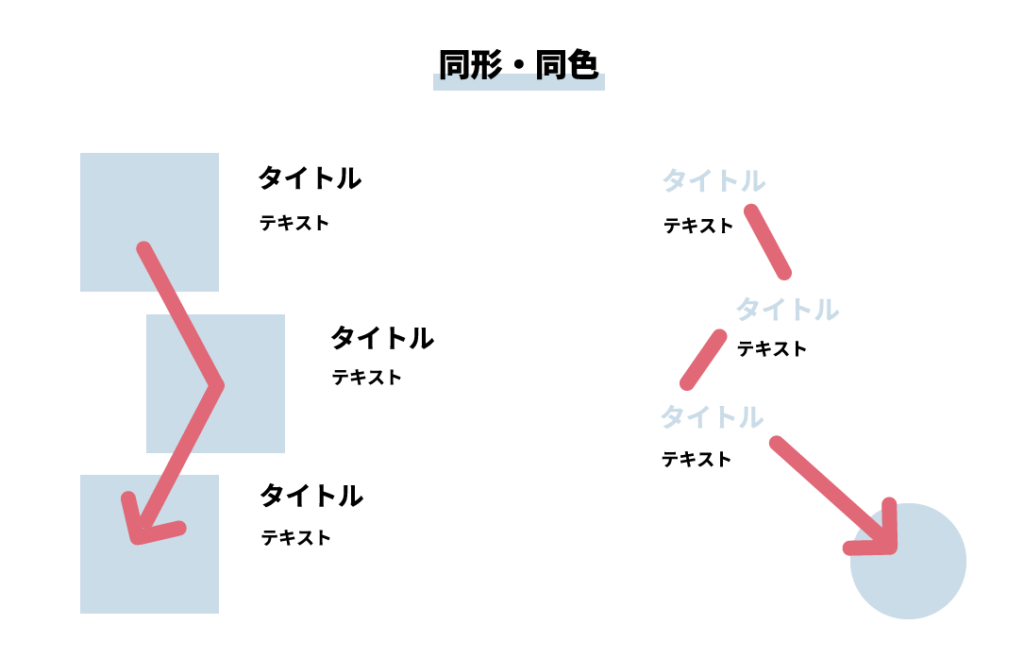
同形・同色とは、人は同じ形をしたもの、同じ色をしたものを追いかける性質を利用した視線誘導になります。

図のように、同じ要素が多い場合、同形・同色にレイアウトすることで見てほしい情報、読んでほしい情報へ視線を誘導することができます。
また、全体として統一感も生まれてくるので、デザインに一貫性を持たせるブランドサイトにもよく使われる手法になります。
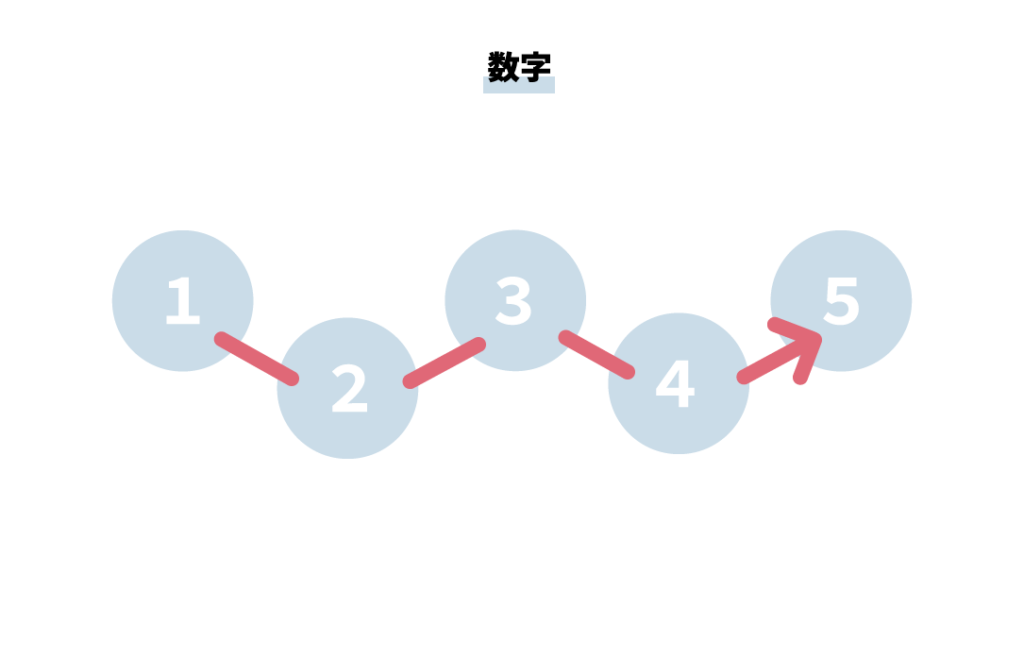
数字を順番に追ってしまうという人の心理を利用した視線誘導になります。

要素が整列していなくても、なんとなく見る順番が分かってしまうのが数字のいいところです。
順序立てて伝えたい時に活用しましょう。
例えば、ご利用の流れ、自社の強みなどに。
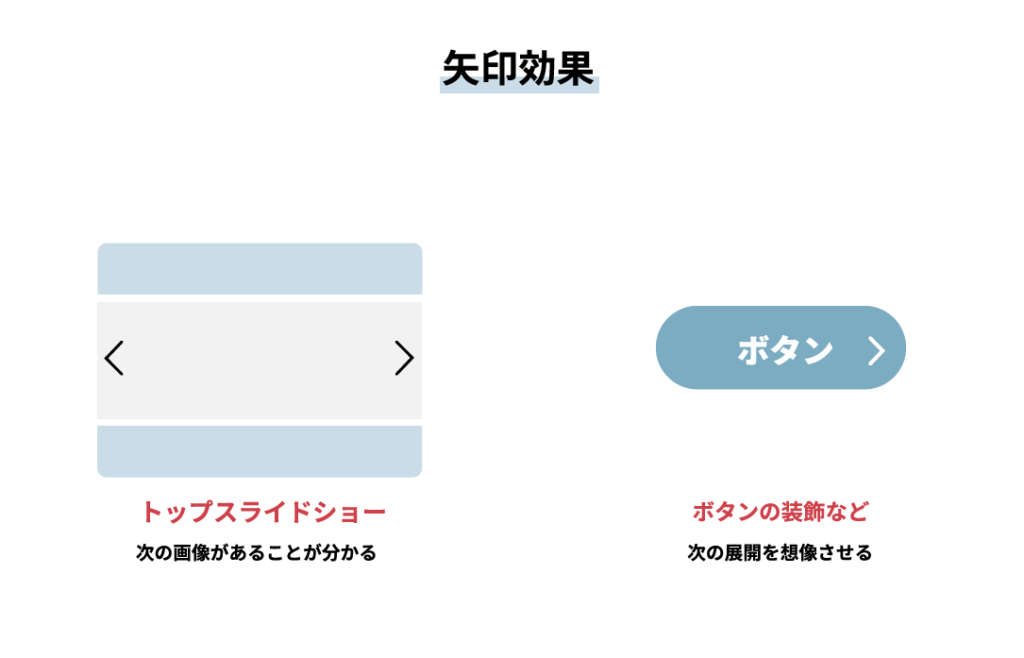
最後におまけとして「矢印効果」をご紹介します。
矢印効果とは、人は矢印の方向を無意識に追ってしまうという心理になります。
「あっちむいてほい」など、指をさされた方向をつい向いてしまうあれも実はそうした心理が働いていたりします。
ホームページにおいても次の行動をユーザーに促す際によく使われる手法なので、是非活用してみてください。

最後までお読みいただきありがとうございました。